In October 2003, barely two years after the 9/11 attacks, U.S. legislators still had catastrophe on their minds. Wary of circumstances that would keep people and institutions from being able to physically send and receive money from one account to another, Congress enacted the Check 21 Act, which allowed digital copies of checks to be used for banking purposes.
Fortunately, the catastrophic circumstances Congress envisioned have not come to pass. But the legislation paved the way for an innovation that has become a modern life essential: mobile banking.
Five years after the Check 21 Act took effect, a small West Virginia-based credit union became the first financial institution to offer a smartphone banking app to its clients. Later that same year, USAA became the first bank to develop an app that allowed customers to deposit a check from a smartphone. As of 2013, some 10% of banks worldwide had a digital banking platform.
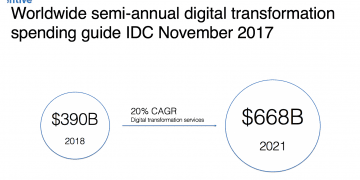
This year, financial institutions will spend some $390 billion on ‘digital transformations’. Remarkably, this number will swell by more than 70% over the next three years:

With all of the money banks are spending in digital banking, we’re long past the point in which simply offering customers a mobile app is ‘enough’. To engage existing customers and perhaps even attract new ones, design must be the pillar of any financial institution’s mobile banking strategy.
Here are the key points to consider for acing the design game when it comes to mobile banking.
An end-to-end approach is needed for the most effective design.
When facing the considerable challenges that come with building a digital banking platform, putting together a team with technical expertise and an understanding of the latest technological developments may seem like an obvious step one. It goes without saying, but the right combination of talent and experience is critical for an effective mobile banking project.
But as I’ve seen time and time again with endeavors like these, technical wizardry will only take a project so far. In fact, the first consideration has to be the end users of the app. Who are they? What are their needs? What kind of mobile experience do they want? What features will be the most useful for them?
Every design question that is asked — whether it’s an aesthetic choice or a coding scheme — needs to have the end user in mind. More importantly, sometimes your previously held assumptions about the end user will fail you.
When my team was tasked with designing an app to help homebuyers navigate the process of signing a mortgage, our client, ING Poland, wasn’t exactly sure what its customers needed. So, the first thing my team did was to meet with the people who would ultimately be using the app. We wanted to truly understand them and what their needs were. It took us by surprise just how many insights we gained that we would have otherwise been ignorant of. Our personal approach brought a sense of intimacy to the project and guided our design choices as we built the product.
The end result was Navidom, a mobile app that gives ING’s customers everything they need to manage the mortgage process effectively, from calculating and comparing prices, to taking notes, to staying on top of payments, and more. Navidom has far exceeded ING’s expectations — and most especially, those of the people using the app — and it would not have been possible had we not taken an end-to-end approach to the app’s design.
There’s no one-size-fits-all solution when it comes to a financial institution’s digital needs.
With an end-to-end approach in mind, it’s important to realize that the people using financial apps are not all the same. ING’s customers’ needs are not the same as those using a brokerage or trading app like Robinhood, which are not the same as those using mobile payment apps like Square or Venmo. Not all financial institutions are created equal, therefore design considerations will lead to final products with features and response mechanisms that are radically different from app to app.
Even when creating what may seem like identical products for different institutions, like say an app for clients to access their checking accounts, the needs of each institution and the clients they serve will be different. One institution might want its app to introduce its clients to other financial products, while another institution might have younger clients who need assistance with creating and sticking to budgets. However subtle the different needs of a financial institution’s clients, the design implications will be significant.
When we were tasked to create a mobile app for RL 360, one feature the final product required was offline accessibility. This was new to me, as no financial app I had ever worked on had this requirement. Offline accessibility may seem like “just another feature” or a simple box for our team to tick before the project was complete. But the reality is that this requirement factored into every design decision we made.
The point is, no matter how much experience you have, every project you work on needs to be considered with new eyes. The needs of those who will use the mobile banking app you are currently designing will certainly be different from the last one. And so it will be for the next one as well.
Scaling a digital framework will be the measure of success for digital banking projects.
Ultimately, scalability is a question of design. The most beautifully designed app will only be effective if all of a financial institution’s clients are able to use it to the fullest. Therefore, having a team in place that has the knowledge and experience on how to scale will dictate the app’s success. If a feature cannot be brought to scale, this is a design flaw. The feature has to be reconsidered: Will it bring value to clients? Should it be scrapped? How can the fundamentals and mechanics behind it be adjusted without compromising the integrity of the initial intent?
Alas, considerable obstacles will always be present when it comes to scaling a digital app; to forge a path devoid of obstacles is a fruitless endeavor. They will always be there. And yet, in my experience, very few apps or even features within apps have proven to be unscalable. It’s simply a matter of creativity, collaboration, will, and most of all, experience to overcome the inevitable obstacles.
The advent of mobile banking apps has created countless new opportunities in the world of finance. It has given both financial institutions and end users previously unimagined levels of convenience to track their spending, set a budget, invest, and send money to friends and family, among countless other capabilities. As institutions continue to look for ways to make their clients’ financial lives more accessible and flexible, they must always remember that design is not just an important component of creating a great mobile app; it’s everything.